編輯導語:在設計流程中,交互設計師需要建立交互設計文檔(DRD),以清晰地向團隊成員展示頁面設計細節與交互設計輸出,進而有效降低溝通成本,推動業務進程。本篇文章里,作者總結了交互文檔的常見誤區與關鍵要素,一起來看一下。

交互設計文檔也稱DRD(Design Requirement Document),是交互設計師把抽象的產品需求轉化為具象的線框圖呈現的過程。是交互設計日常工作輸出的最終產物,用來告訴別人「頁面設計細節」的一個說明文檔。
一般會是交互設計或UX(體驗設計師)寫交互文檔,也可能會是產品經理寫交互文檔,不同類型或體量的產品團隊寫文檔的角色可能會不一樣。
很多在工作了一兩年的同學依舊會被吐槽交互文檔不規范、出圖慢,我將從以下幾個方面全面講解,助你高效輸出規范的交互文檔。

一、交互文檔常見誤區
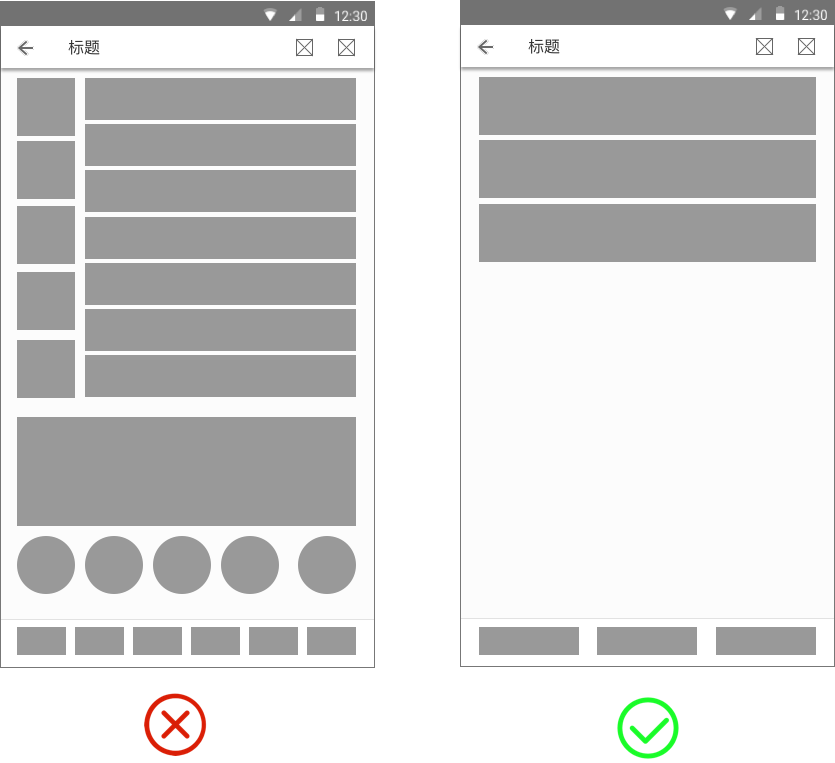
1. 所有內容平鋪在一個頁面上
剛開始工作的時候,你可能會遇到做一個功能眾多的小應用,當你想再添加一些特色功能之前,會發現已經被你弄得滿屏幕都是按鈕和信息了。

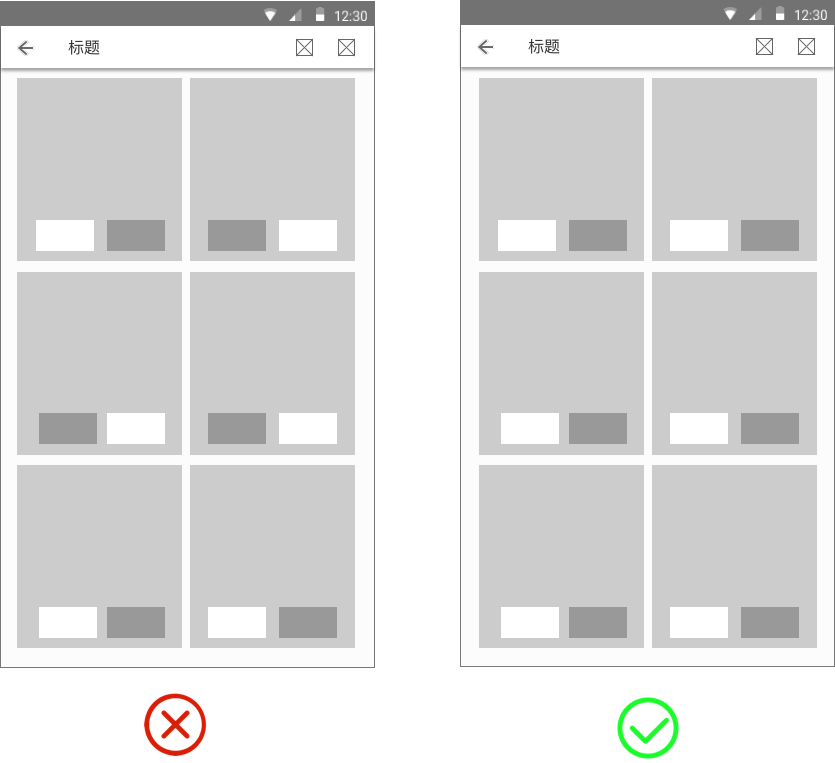
2. 控件不規范、不統一
頁面上的某些元素可以幫助你確定正在瀏覽的頁面,其他元素應該盡可能清晰一致。
最常見的例子是:“接受”和“取消”按鈕,是放在左邊還是右邊。
按經驗來說,當你在流程中前進時,繼續的那個按鈕應該是綠色的,放在右邊,并且按鈕上有一個文本,解釋它的功能,比如:“同意”,“繼續”或“購買”。

3. 遺漏頁面或狀態
很多同學只輸出正向流程,或者只提供較少的異常情況。這在后續的工作推進過程中會增加很多溝通成本,比如斷網、弱網、服務異常、加載中……
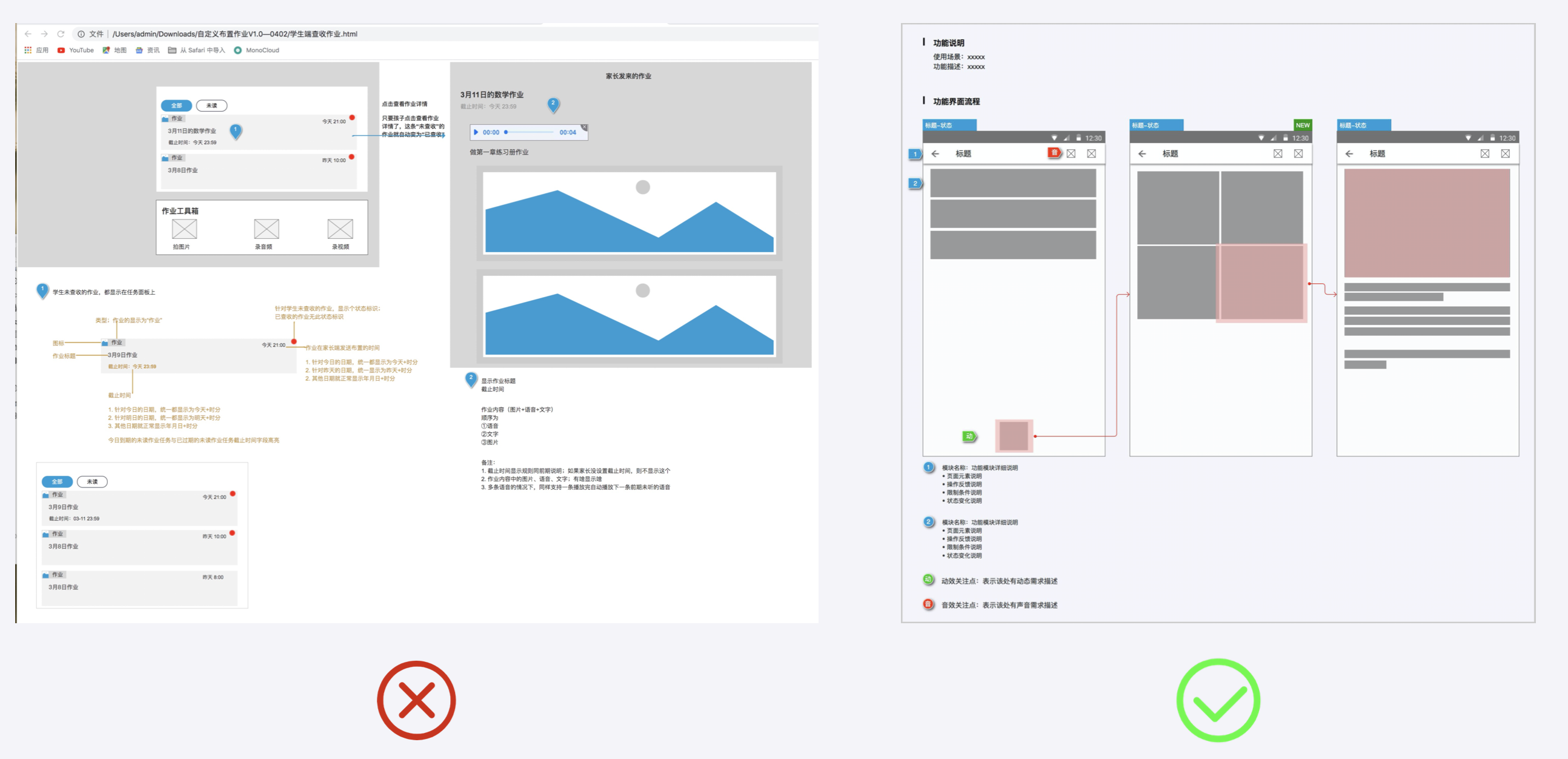
4. 可讀性差
交互文檔不僅僅是給自己看的,它作為需求轉化為具象的線框圖,通常會有開發、測試、UI、產品、周邊相關同事甚至領導來閱讀,設計表述是否完整和清晰顯得至關重要。
另外頁面對齊、字體大小的把握也是很容易忽視的細節問題。

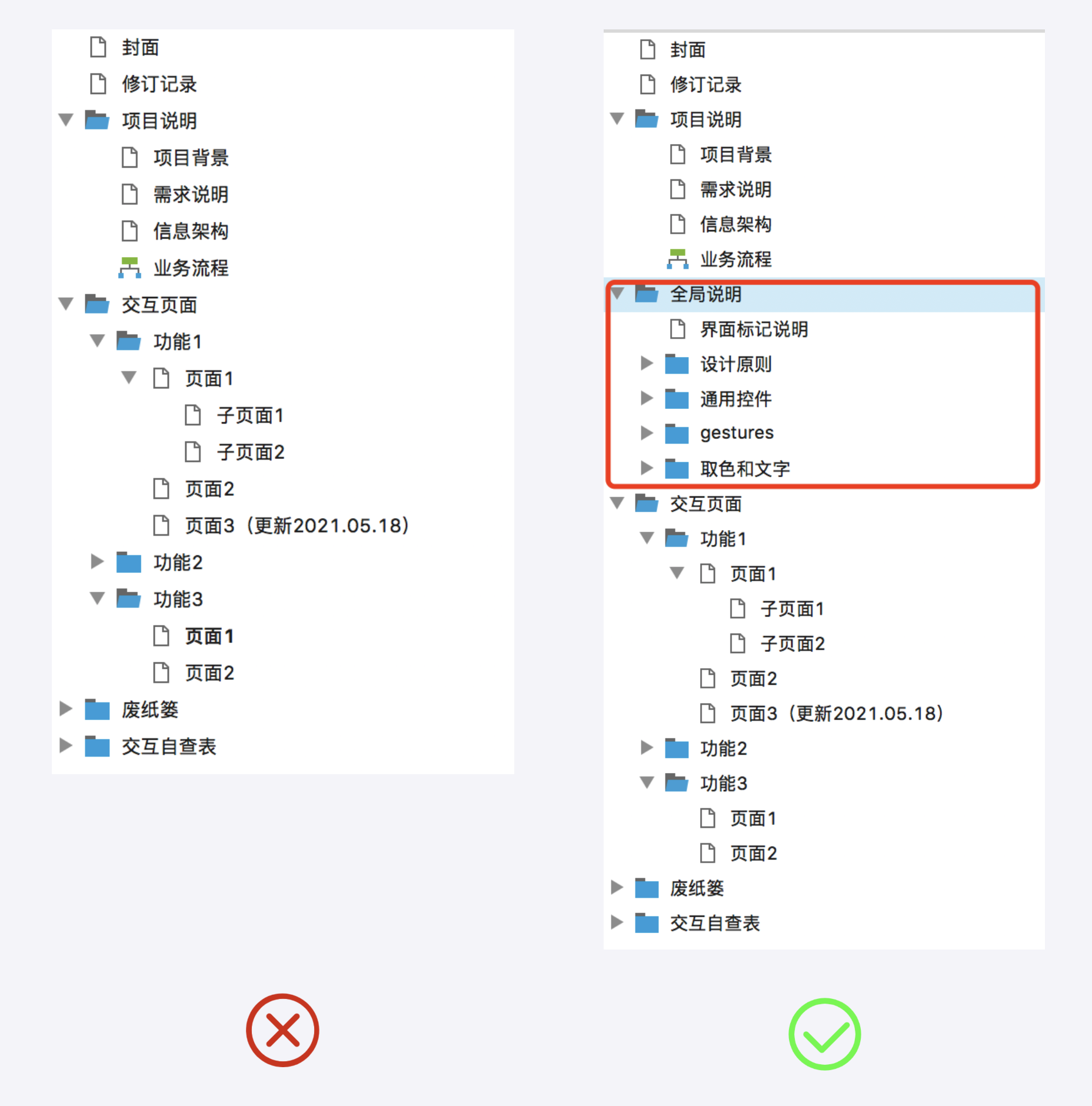
5. 缺少全局說明
交互文檔還有可能交接給其他設計師來繼續迭代,但很多同學根本沒有整理全局設計規范和規則,這會導致下一個接手的同事直接“另起爐灶”,讓整個文檔越來越不統一,開發成本也會更高。

二、交互文檔7要素
首先應該明確交互文檔的意義:
- 個人而言,它可以幫助你理清思路,并記錄下來,便于項目總結沉淀。
- 工作而言,文檔的作用降低項目里的溝通成本和風險、反饋和迭代。文檔很好地解決了記不住、理解錯誤、歷史記錄的問題,所以還是要把所有細節記錄在文檔中比較好,這些都是要基于文檔的。
- 團隊而言,沉淀的歷史交互文檔可以內部共享,互相交流學習。團隊中統一的交互文檔規范能提供團隊各角色一致的文檔體驗,降低學習成本。

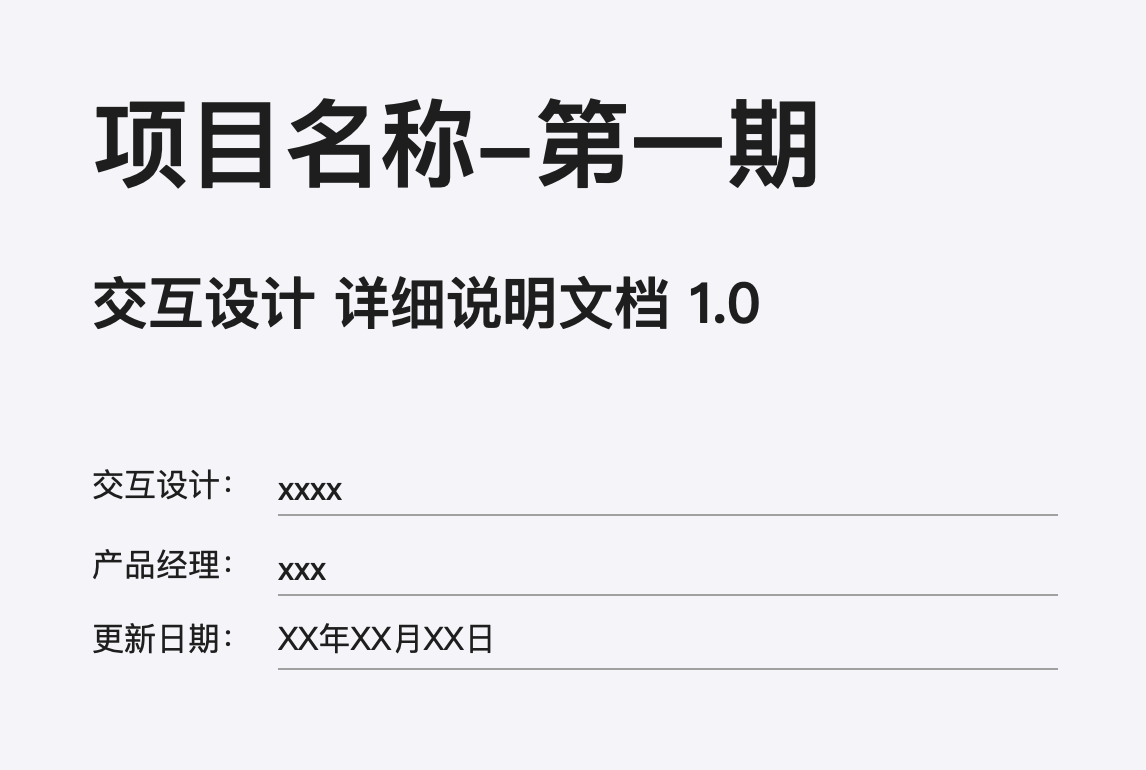
1. 文檔封面
就類似書籍的封面,介紹是什么書?出版社和作者是誰?主要是描述書籍的基礎信息。交互文檔的封面也同理,通常包括、Logo、版本號、時間、團隊名稱或產品名稱、對接交互人員。

2. 修訂記錄
在實際項目中要對產品進行迭代,我們會把某次迭代的版本、時間、責任人、內容都寫清楚,方便落實責任,也方便以后追溯。

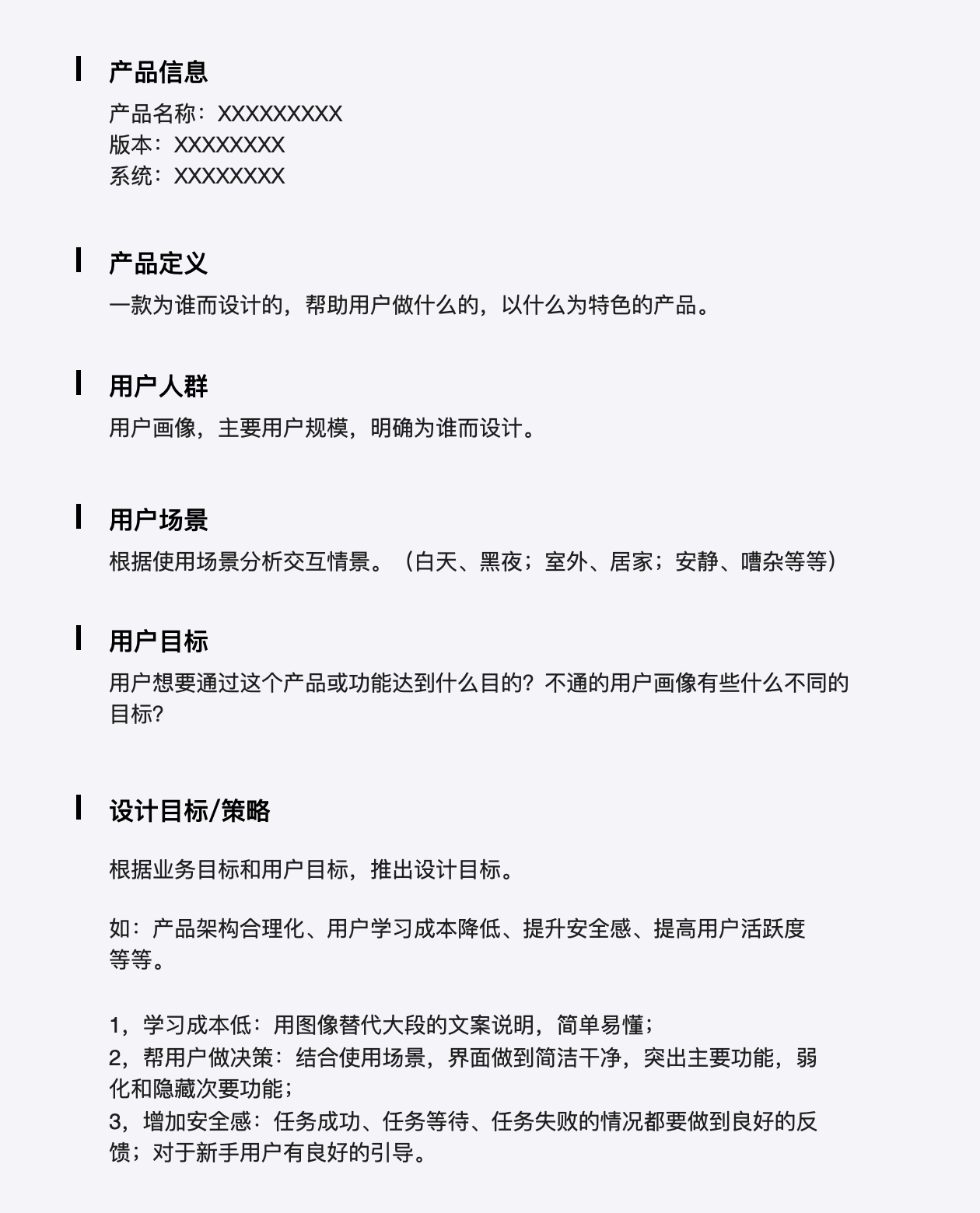
3. 項目說明
包含項目背景、需求說明、信息架構、業務流程。
項目背景分析可以根據實際項目的需要,放置一些關于設計推導過程、靈感來源的文檔。
比如用研報告、用戶畫像、競品分析報告、用戶體驗地圖等一些分析過程,可以讓交互文檔也更有說服力,團隊各角色理解后才能更好地推進方案。

需求說明可以記錄各個功能模塊的需求背景和描述,便于后期追溯。
產品結構圖作用是梳理產品功能點,梳理了產品有多少個功能模塊。羅列出來各個功能模塊下的各個頁面,但不需要羅列頁面中的內容。
業務流程圖,用于說明整個業務邏輯流向;功能流程圖,用于確定產品功能設計邏輯。
4. 全局說明
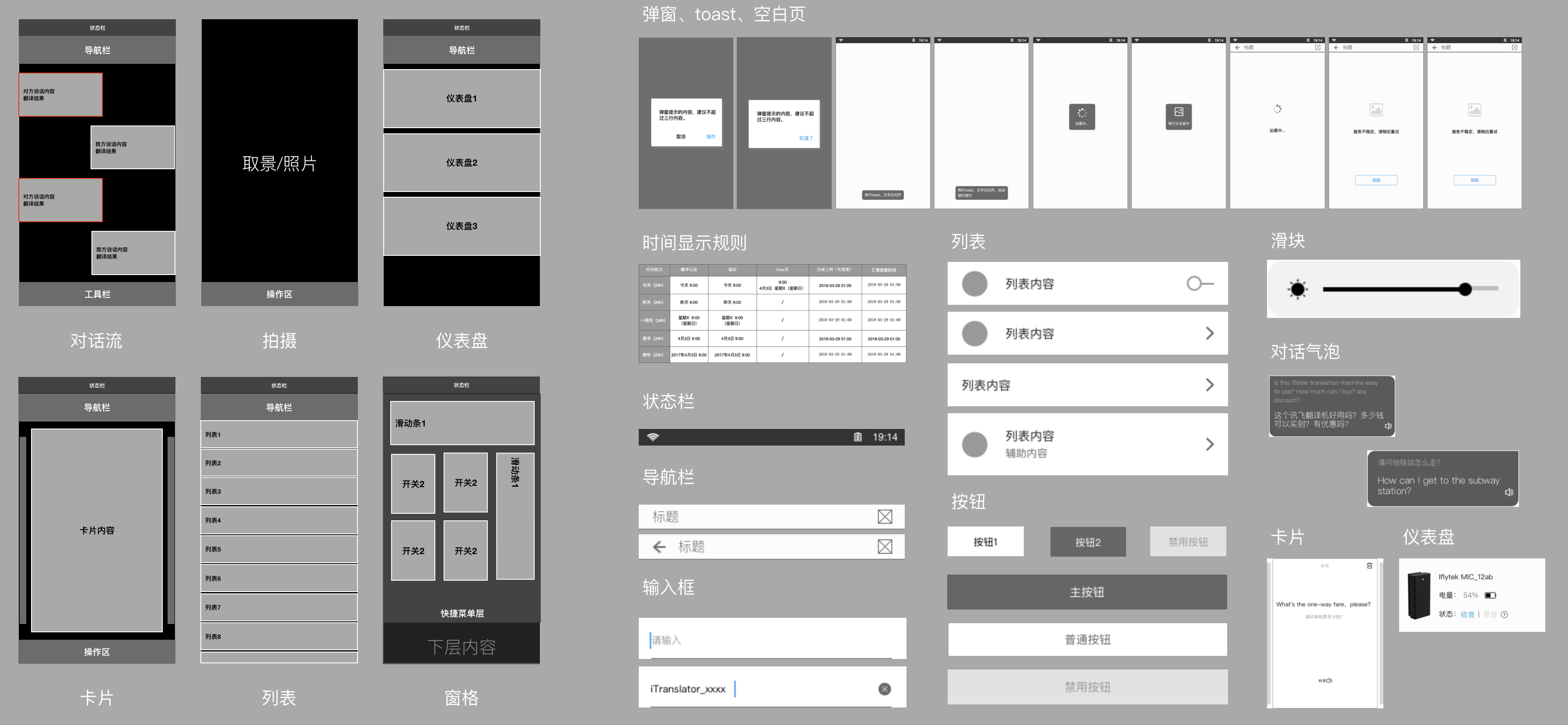
通常包含界面標記說明、通用控件說明。
界面標記說明是指在整個文檔中廣泛存在的標識元素,幫助閱讀者快速了解文檔的專用標識和術語。

通用組件說明是指在開發一個全新的產品時,建立的一套簡化版的設計規范,該設計規范指定了當前文檔中一些組件的樣式、交互以及特殊情況。
常用的控件比如按鈕、列表框、導航欄、標簽欄以及一些網絡異常界面、空白頁、對話框的文案規范說明、加載方式等。

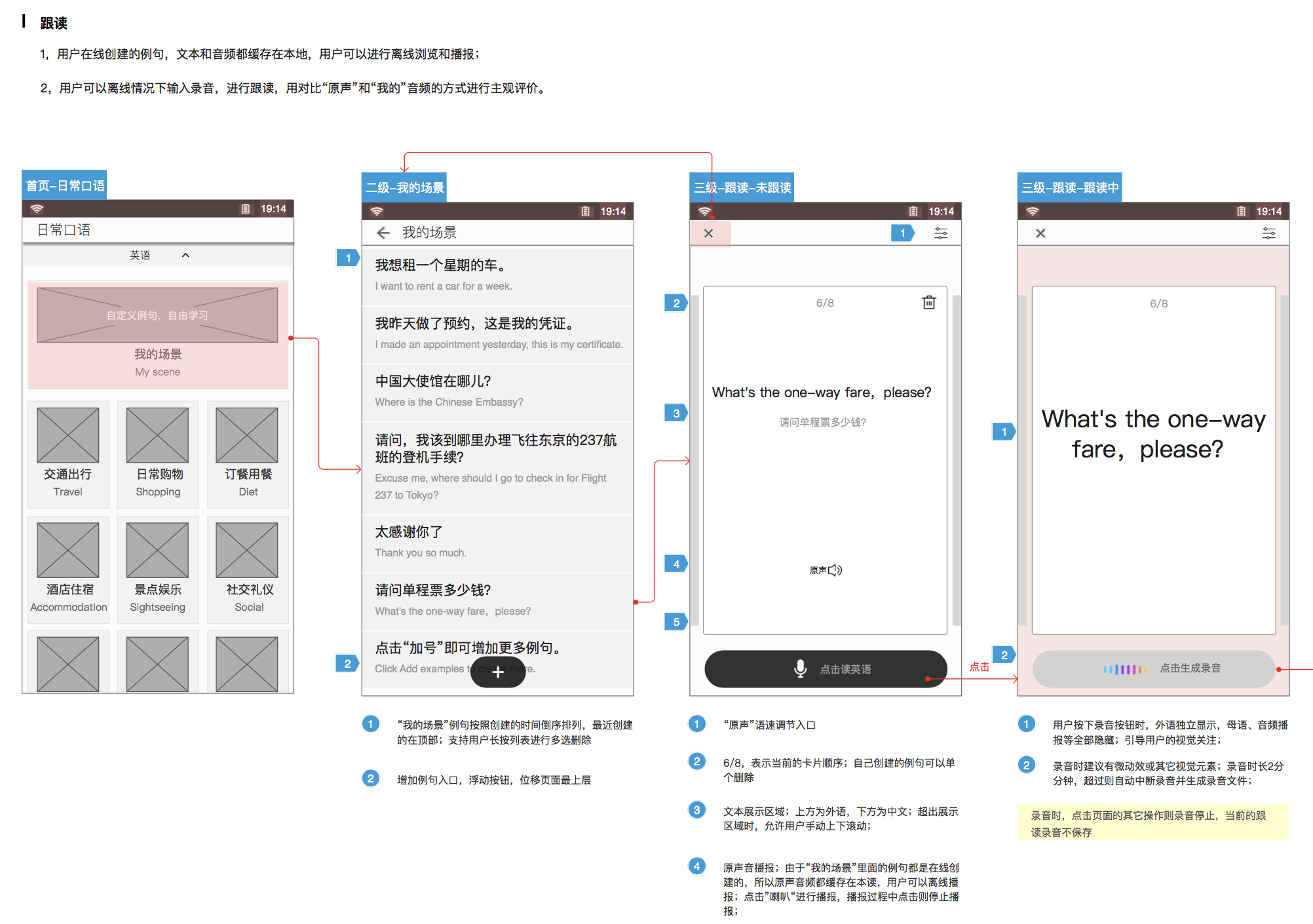
5. 交互頁面
一般而言,交互頁面顧名思義就是頁面流程、頁面內容、交互說明,那么具體要包含哪些內容才能把交互頁面說清楚呢?
下圖是交互文檔的局部截圖:

- 頁面標題:告訴別人這個頁面是什么?導航欄標題,讓頁面標題常駐。
- 界面標題:方便交互稿中的互相索引,比如“回到界面B狀態”。
- 界面內容:建議尺寸為375*667px,內容黑白灰稿為主,要便于閱讀。
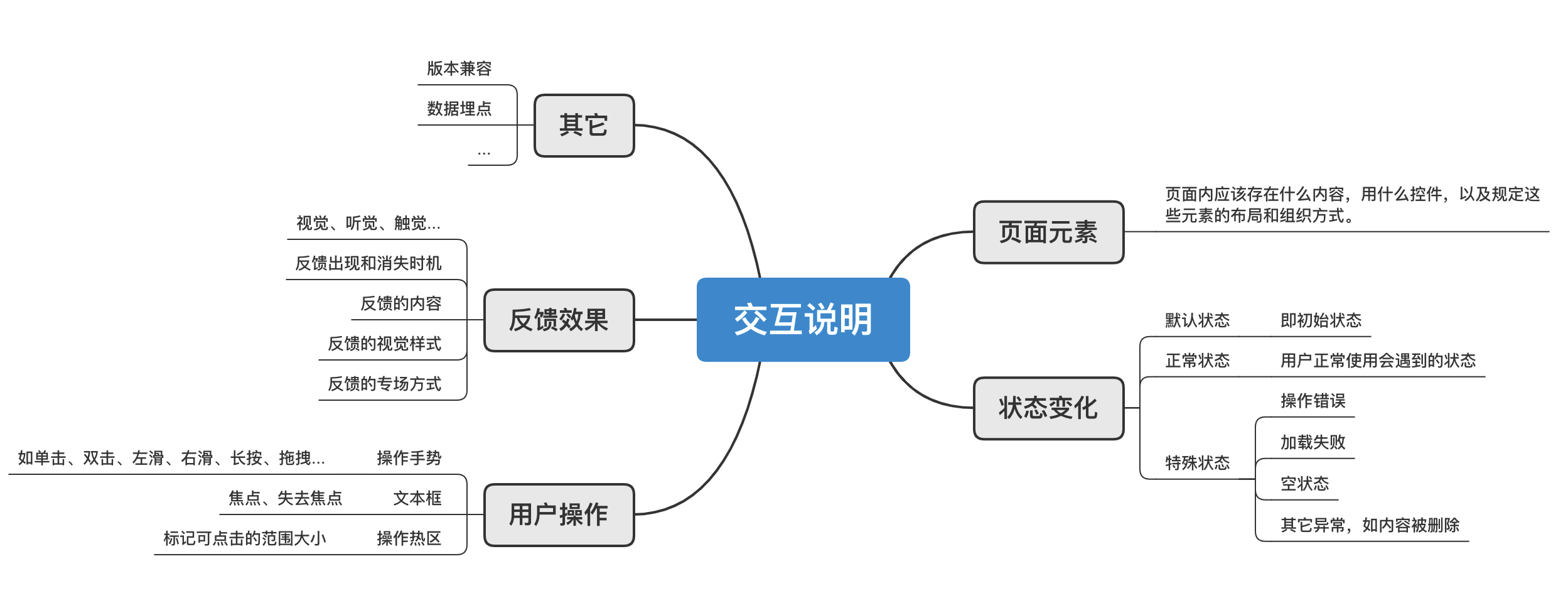
- 交互說明:邏輯關系、元素狀態、小微流程,都可放在設計說明中。
- 流程線:說明界面間邏輯關系,可使用軟件自帶流程線。
交互說明寫什么?

交互說明中不寫什么:
- 商業邏輯相關:不寫為什么要實現這個功能,解決了什么問題等一些在交互說明里與產品實現無關的內容,這是需求分析階段該做的。
- 視覺規范相關:不寫視覺規范規格標注,各司其職專心做自己的事情,術業有專攻。
- 研發代碼相關:不寫功能代碼實現邏輯和規則等。
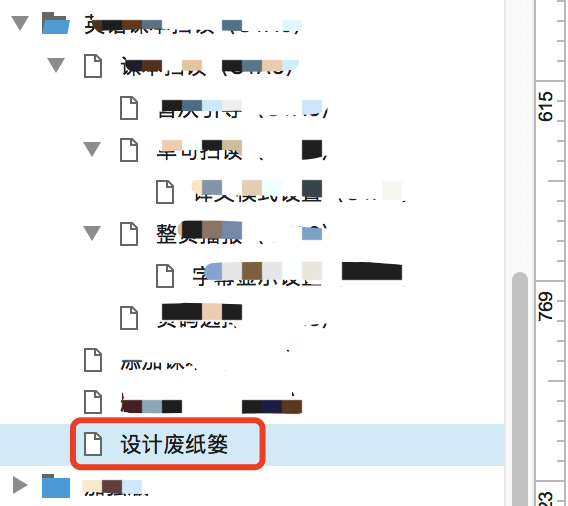
6. 廢紙簍
是指需求變動或者其他原因導致你做的組件和頁面用不上了,需要將其整個優化或者刪掉,但是不排除以后又會改回來。
你只需要將你的組件或者頁面放到回收站,標記好相應的名稱(為了方便下次查詢),如以后需要可直接復制到相應的頁面。

7. 交互自查表
建立交互走查表首先需要熟悉產品業務邏輯,走查表是建立在產品功能之上,每個產品的交互走查表都不一樣。
其中,平臺的差異是比較大的。比如,移動端app和web平臺的差異性導致了其頁面實現的邏輯不一致,因此容易遺漏的點也不一致。web端是基于瀏覽器的實現邏輯,而app則需要根據每個平臺的差異(iOS和安卓),建立不同的走查表。但是這只是針對平臺規范的走查,主要的業務邏輯的走查都是相通的。
建立走查表是一個不斷完善迭代的過程,只要不偷懶,一般都會建立一個很好的規避措施。


三、總結
如果按照上述的7個要素來制作交互文檔并長期堅持下來,你的交互文檔規范性能夠得到大幅度提升。
以上內容便是本文的上半部分內容,包含了「交互文檔常見誤區」和「交互文檔7要素」,剩下的兩章:「提升輸出效率的3種方式」和「提升設計質量的3種方式」(下篇)》中為大家奉上,敬請期待~
文中觀點有什么不合適的地方歡迎大家指正交流~~
本文由 @Rinoa 原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自Unsplash,基于CC0協議
快速連結:品牌行銷點點讚
GOOD485885CE4EED
記住這5點 頸椎病就不會再加重常按這個穴位,助您安神益腦!腰間盤突出 最怕的3種食物掌握這20條用戶體驗設計原則,助力設計成長!



 留言列表
留言列表


